در دنیای کامپیوترها دیتاها به شکل داده ذخیره میشوند اما برای این عمل احتیاج به حافظه دارند. همانطور که میدانید حجم اطلاعات ورودی بابت یک نرم افزار به چند گیگابایت میرسد پس چگونه امکان ذخیره آن با حجمی ناچیز و در حد مگابایت ممکن است؟ رابط برنامه نویسی. اپلیکشنی که روی دستگاه مورد نظر نصب میشود با استفاده از یک رابط برنامه نویسی به سایت اصلی آن برنامه که اطلاعات را در خود نگهداری میکند متصل میشود و تمام دادهها را از روی وب سایت خوانده و به نمایش میگذارد. این رابط برنامه نویسی Web API نام دارد که یک زیر مجموعه از API است. برای پیاده سازی Web API به ساختاری با یک نوع معماری خاص، احتیاج داریم.در این مقاله به مطالبی در مورد یکی از این معماری ها که GraphQL نام دارد رجوع کرده و اطلاعاتی در رابطه با اینکه گراف کیوال | GraphQL چیست قرار دادهایم.
گراف کیوال | GraphQL چیست؟
برای APIها نوعی معماری در نظر گرفته شده است. GraphQL که یک زبان برنامه نویسی کوئری برای APIها میباشد به عنوان این معماری معرفی شده است.
ابتدا توسعهی GraphQL در محیط فیسبوک جهت بهبود و رفع نواقص داخلی برنامههای موبایلی صورت گرفت و پس از آن شبکههای اجتماعی در موارد خاص از آن استفاده کردند. در آخر گراف کیوال به شکل متن باز| open source در دسترس برنامه نویسان قرار گرفت. در این معماری جدید، سرور فقط نوع دادهی مورد نظر توصیف شده توسط کاربر را بازگردانی میکند.
مزایای گراف کیوال | GraphQL چیست؟
این زبان query نویسی با داشتن ویژگیهایی خود را از سایز APIها متمایز میکند که در ادامه به آنها اشاره میکنیم:
1.استفاده کمتر پهنای باند در معماری گراف کیوال | GraphQL
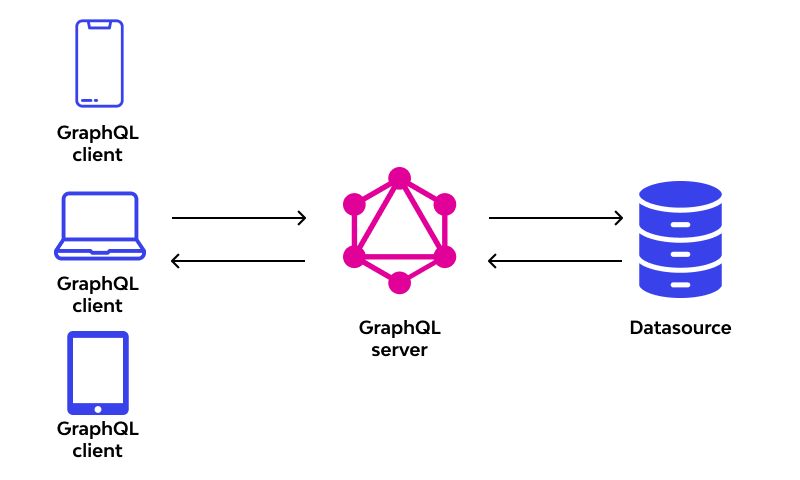
Client نرم افزاری برای ارسال یک درخواست، سمت سرور سایت یا اپلیکیشن میباشد. گراف کیوال رویدادی مانند Client دارد. این زبان به Client امکان دریافت اطلاعات یا response مورد نظر خود را بدون وجود هیچ داده غیرضروری و از میان حجم زیادی از اطلاعات با یک درخواست یاrequest میدهد. این داده ها به صورت استاندارد JSON دریافت میشوند. در نتیجه توسعه دهندگان با حجم بالایی از اطلاعات به دام نمیافتند و تنها با یک درخواست دقیق و ساده به اطلاعات دلخواه خود دست مییابند.
2.گراف کیوال | GraphQL با انعطاف پذیری بالا
به سبب دریافت دادههایی که طبق توصیفات کاربر صورت گرفته و هیچ دادهی اضافی همراه آن ارسال نشده است، API توسعه یافته با GraphQL دارای انعطاف پذیری بالایی میباشد.
3.اهمیت ورژن API
ساختار GraphQL به نحوی است که API توسعه یافته با آن بدون تغییر دادن نسخه تکامل پیدا میکند و برای توسعه دهندگان چالشی از قبیل مدیریت نسخههای مختلف API بوجود نمیآورد.
4.کار تیمی به صورت همزمان
طبق مورد فوق و بی اهمیتی ورژن API، کار تیمی و فعالیت روی یک پروژه به صورت همزمان امکان دارد. برای مثال توسعه دهندگان frontend برای تست کدهای خود نیازی به انتظار ارائه کار توسط توسعه دهندگان backend ندارند و به صورت جداگانه میتوانند با نسخهای قدیمیتر از API کار خود را پیش ببرند.
به طور خلاصه در مورد GraphQL میتوان گفت: یک زبان پرس و جو و دستکاری برای APIها است. GraphQL یک نحو منعطف و بصری برای توصیف نیازهای داده و تعاملات ارائه می دهد؛ توسعه دهندگان را قادر می سازد همان چیزی که لازم است بپرسند و نتایج قابل پیش بینی را دریافت کنند. همچنین دسترسی به بسیاری از منابع را در یک درخواست ممکن میسازد، تعداد تماسهای شبکه و پهنای باند مورد نیاز را کاهش میدهد، در نتیجه عمر باتری و چرخههای CPU مصرف شده توسط برنامهها را کاهش میدهد.
چرا از گراف کیوال | GraphQL استفاده کنیم؟

- از GraphQL می توان برای ساخت سریعتر برنامه های کاربردی وب و موبایل با ساده کردن مدیریت داده ها استفاده کرد. توسعهدهندگان همچنین میتوانند چند قسمت از اطلاعات را در منابع مختلف (در یک درخواست شبکه) جستجو و بازیابی کنند و از زمان پاسخدهی سریعتر حتی در اتصالات کند اطمینان حاصل کنند. در یک درخواست GraphQL، توسعه دهندگان میتوانند نحوه ساختاردهی داده ها را زمانی که توسط سرور برگردانده می شوند، مشخص کنند.
- توسعه سریعتر GraphQL این امکان را میدهد تا تعداد نقاط پایانی لازم برای مدیریت داده برنامه خود را به شدت کاهش دهید. شما می توانید داده ها را در چندین منبع با یک درخواست بازیابی و یا دستکاری کنید. GraphQL همچنین به توسعه دهندگان اجازه می دهد تا انواع داده ها را بدون نیاز به دانش باطن کشف کنند.
- انعطاف پذیری بیشتر GraphQL این امکان را به شما می دهد تا انواع داده ها و ساختار خود را بدون تأثیر در طرحواره های درونی تغییر دهید. شما به راحتی می توانید فیلدهای جدیدی را به یک API موجود اضافه کنید، بدون اینکه کد جلویی خود را تغییر دهید یا نسخه های جدیدی از API خود را ایجاد کنید. GraphQL به هیچ موتور پایگاه داده، پلتفرم یا پایگاه کد خاصی وابسته نیست، بنابراین شما می توانید از آن در بسیاری از سناریوها استفاده کنید.
- مدیریت سادهتر دادهها GraphQL به شما امکان میدهد تا فقط دادههای مورد نیاز خود را در صورت نیاز درخواست و دریافت کنید. هیچ واکشی بیش از حد یا کم واکشی داده وجود ندارد تا به طور کلی عملکرد برنامه شما را بهبود ببخشد. GraphQL به شما امکان می دهد مشخص کنید کدام بخش از دادههای شما باید در زمان واقعی با استفاده از اشتراک ها در دسترس باشد و نیاز به ساخت معماری های پیچیده توزیع شده را از بین می برد.
چه زمانی از گراف کیوال | GraphQL استفاده کنیم؟
ویرایش در فیگما را می توان در هر مرورگری که از WebGL پشتیبانی میکند انجام داد؛ همچنین کاربران می توانند پیش نویس ها را در مرورگرهای دسکتاپ مشاهده کنند.
1.برنامههای بیدرنگ گراف کیوال
ساخت برنامههایی را که به دادههای همزمان متکی هستند، مانند رسانههای اجتماعی یا چت، با فعال کردن اشتراک در چندین دستگاه و همچنین دسترسی آفلاین به دادهها آسانتر میکند.
2.برنامه های کاربردی مبتنی بر داده GraphQL
این برنامهها یک نقطه ورودی واحد برای همه منابع داده و ریزسرویس ها ایجاد می کند، بنابراین می توانید برنامه هایی را بسازید که بر منابع داده های متعدد و ناهمگن سریعتر تکیه کنند.
3.پشتیبانهای موبایل گراف کیوال
پشتیبانهای موبایل به شما این امکان را میدهد تا نحوه ساختار دادههای دریافتی را مشخص کنید این امر باعث میشود برنامه شما فقط دادههای مورد نیاز خود را دریافت کند و در نتیجه استفاده و عملکرد بهتر شبکه، بهویژه در دستگاههای تلفن همراه، انجام شود.

نتیجهگیری
باید در نظر داشت که میان ساختارهای بسیار متفاوتی که برای توسعه یک پروژه وجود دارد بهترین گزینه را انتخاب کنید تا بهترین عملکرد و کارایی را دریافت کنید و با پیشبرد اهداف پروژه مسیر توسعه را به درستی و با تجربهای فوقالعاده طی کنید.
با توجه به پیشرفت چشمگیر دنیای وب و گسترش اپلیکیشن ها، نیاز به apiها افزایش یافته است. گراف کیوال | GraphQL ابزار پر کاربردی بوده و با استفاده از آن میتوان پیچیدگی ها را حل و رفع کرد و میتواند بهترین گزینه برای شروع کار یک پروژه و طراحی سایت باشد.